Emoticon Di Komentar Blogger. Tentunya rekan-rekan bloger terutama memiliki blog pastialah sangat menginginkan kalau di kolom komentar blok terdapat berbagai krakter yang lucu ataupun unik yang sering disebut dengan emoticon. Apakah kawan-kawan pernah merasakan kekecewaan ketika browsing dan mencoba semua usaha agar karakter-karakter lucu tersebut muncul di kolom komentar blok saudara, namun hasilnya nihil dan emoticon tersebut tetap tidak muncul sama sekali. Apabila ya, berarti kita senasib.
Namun, kawan-kawan tidak perlu berkecil hati sama sekali. Sebab setelah browsing dan coba otak atik template berjam-jam, akhirnya saya mendapatkan pencerahan ketika membaca sebuah artikel yang saya dapat dari blok Donor Ilmu (bila kawan-kawan tidak percaya, yo wes langsung ke TKP saja).
Ok, sebenarnya beberapa pengaturan yang telah ditawarkan oleh Donor Ilmu sedikit saya modifikasi sesuai dengan kebutuhan dan tampilan blog saya. Bagi rekan-rekan yang sudah ga sabar lagi, silahkan simak dengan baik-baik.
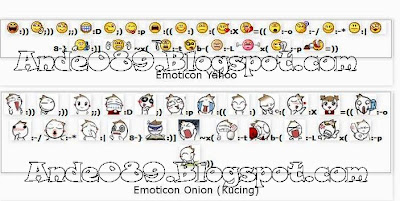
Kira-kira hasilnya sama seperti gambar di atas. yang pertama adalah Emoticon Yahoo dan yang kedua adalah Emoticon onion (kucing).
DEMO>>>>>>>>>>>>>>>>
Emoticon Yahoo
Emoticon Onion (Kucing)
Langkah-langkah membuat Emoticon di Blog
1. Login dulu ke dashboard blogger anda.
2. Pilih Rancangan > Edit HTML, centang Expand widget template.
3. Carilah kode </body> pada template dengan bantuan Ctrl+F.
4. Copy script dibawah ini dan paste tepat diatas kode </body>.
Emoticon Yahoo:
<b:if cond='data:blog.pageType == "item"'>
<script src='http://donor-ilmu.googlecode.com/files/emoticons.js' type='text/javascript'/>
</b:if>
Emoticon Onion (kucing) :
<b:if cond='data:blog.pageType == "item"'>
<script src='http://donor-ilmu.googlecode.com/files/emoticons2.js' type='text/javascript'/>
</b:if>
Pilih salah satu saja yang kalian suka.
5.Kemudian cari lagi kode <p class='comment-footer'>. Pada template saya kode ini ada 3 buah, jika di blog anda juga menemukan 3 buah kode yang sama maka pilih yang pertama/diatas.
6. Copy salah satu kode emoticon dibawah ini dan letakkan tepat dibawah kode <p class='comment-footer'> tadi.
EMOTICON YAHOO
Dan yang kedua:
EMOTICON ONION (KUCING)
7. Silahkan pilih salah satu saja, dan sesuaikan dengan pilihan anda pada poin 4, kemudian coba sobat lihat dulu tampilan previewnya, lebar (width) kotak emoticon/smiley silahkan diedit agar sesuai dengan lebar kotak komentar pada blog sobat sekalian.
8. Jika sudah OK, kemudian save template anda.
Selesai.... silahkan menikmati hasilnya dan semoga tidak ada masalah lagi dengan emoticon yang tidak bisa terbaca dan semoga trik memasang emoticon di komentar blok ini bermanfaat bagi rekan-rekan sekalian. Apabila ada pertanyaan silahkan tinggalkan komentar pada kolom yang telah tersedia.
Hormat Saya,
Ande089













Tes Emoticon,,,
BalasHapus:D :p :-p
wah boleh ini ilmunya. kebetulan saya sedang bermasalah dgn emoticon yg saya pasang. tes dulu ah :)) ;)) :D :(( :-p =)) =((
BalasHapusterima kasih y
sips sob>>> silahkan di coba... semuga sukses ya..... :D
BalasHapus